2024.04.18
IaCのいいところ・つらいところ勉強会
2016.06.20
プログラミング【Web】【javascript】「jqGrid」で少しリッチなテーブルを作成する 応用編

どうも、RTです。
前回の記事「【Web】【javascript】「jqGrid」で少しリッチなテーブルを作成する 基礎編」で、jqGridの導入について紹介しました。
今回は、jqGridにいろいろなオプションを付与してみようと思います。
今回のサンプルは、タイムカードの出力。
DBに格納されているタイムカードのデータをjqGridで表示します。
出力までの導入方法の例は前回の記事を参照してみてください。
今回付けるオプションは以下の通りです。
何かと面倒くさそうな感じですが、jqGridでは標準に実装されている機能ですのですぐに実装できます。
<html>
<head>
<title>jqgridサンプル</title>
<link rel="stylesheet" type="text/css" href="js/jquery-ui/jquery-ui.css">
<link rel="stylesheet" type="text/css" href="js/jqgrid/css/ui.jqgrid.css">
<script type="text/javascript" src="js/jquery-2.2.3.min.js"></script>
<script type="text/javascript" src="js/jquery-ui/jquery-ui.min.js"></script>
<script type="text/javascript" src="js/jqgrid/js/i18n/grid.locale-ja.js"></script>
<script type="text/javascript" src="js/jqgrid/js/jquery.jqGrid.min.js"></script>
<script type="text/javascript">
$(function(){
$("#tbl1").jqGrid({
url: "get_data.php"
,datatype: "json"
,mtype: "POST"
,colNames:["氏名", "日付", "出勤時間", "退勤時間", "備考"]
,colModel:[
{"name":"username", "width": 200, "editable":true}
,{"name":"date", "width": 100, "editable":true}
,{"name":"start", "width": 100, "editable":true}
,{"name":"end", "width": 100, "editable":true}
,{"name":"message", "width": 200, "editable":true}
]
,width: "800"
,height: "auto"
,'loadError' : function (xhr, status, error){
alert(error);
}
,caption: 'タイムカード出力' // テーブルにタイトルを付ける(アコーディオン式)
,rownumber:true // 行番号を表示
,viewrecords: true // フッターに行数を表示する
,pager: '#pager1' // ページャーを付ける(値はhtmlで指定したID名)
,rowNum: 10 // 1ページに表示する行数
,rowList: [5, 10, 50, 100, 500] // 1ページに何行表示するか選ぶ時の選択肢
,multiselect: true // チェックボックスを付ける
});
// 編集ボタン、削除ボタン、検索ボタン
$('#tbl1').jqGrid('navGrid', '#pager1',
{
edit: true,
add: false,
del: true,
search: true
}
,{url: 'edit_data.php'} // 編集ボタンの設定値
,{} // 追加ボタンの設定値
,{url: 'get_data.php'} // 削除ボタンの設定値
,{} // 検索ボタンの設定値
);
});
</script>
</head>
<body>
<table id="tbl1"></table>
<div id="pager1"></div>
</body>
</html>
前回の記事より少しだけオプションを増やしています。
オプションは公式Wikiにもありますが色々と設定できます。
とりあえず以下な感じで設定してみました。
,caption: 'タイムカード出力' // テーブルにタイトルを付ける(アコーディオン式) ,rownumber:true // 行番号を表示 ,viewrecords: true // フッターに行数を表示する ,pager: '#pager1' // ページャーを付ける(値はhtmlで指定したID名) ,rowNum: 10 // 1ページに表示する行数 ,rowList: [5, 10, 50, 100, 500] // 1ページに何行表示するか選ぶ時の選択肢 ,multiselect: true // チェックボックスを付ける
以下のコードで実装しています。
// 編集ボタン、削除ボタン、検索ボタン
$('#tbl1').jqGrid('navGrid', '#pager1',
{
edit: true,
add: false,
del: true,
search: true
}
,{url: 'edit_data.php'} // 編集ボタンの設定値
,{} // 追加ボタンの設定値
,{url: 'get_data.php'} // 削除ボタンの設定値
,{} // 検索ボタンの設定値
);
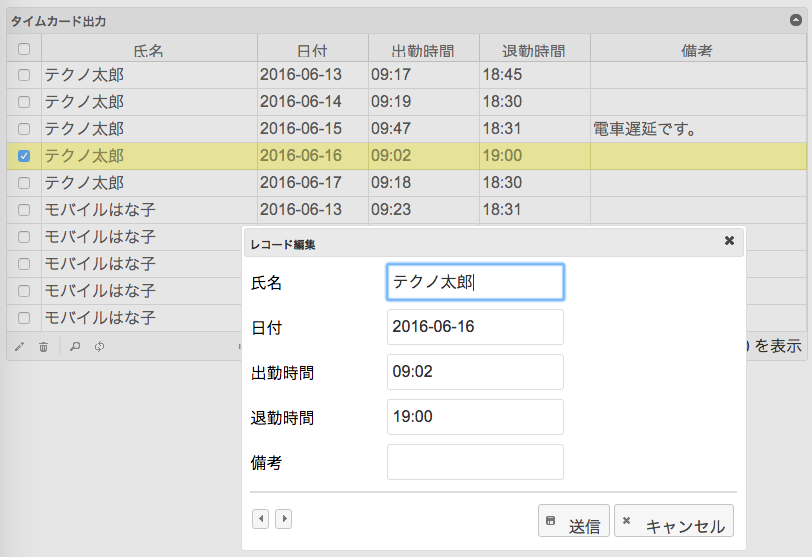
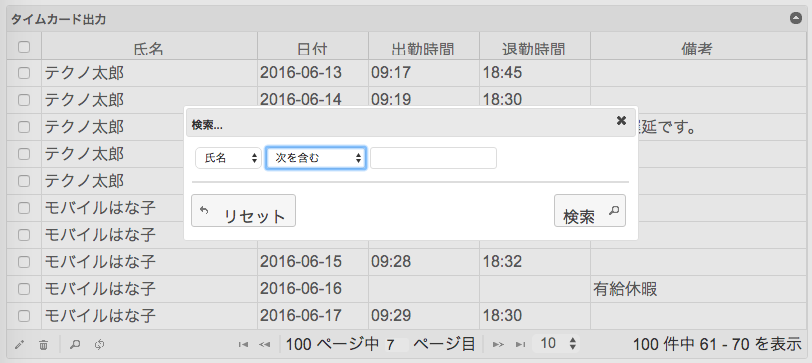
デフォルトでは以下のようにダイアログが表示されます。
機能要件としては十分なのではないでしょうか?


POST先も「url」オプションで指定できますので、サーバー側で詳細な実装もできそうですね。
もし機会があればぜひ使ってみてください。
【記事への感想募集中!】
記事への感想・ご意見がありましたら、ぜひフォームからご投稿ください!【テクノデジタルではエンジニア/デザイナーを積極採用中です!】
下記項目に1つでも当てはまる方は是非、詳細ページへ!Qangaroo(カンガルー)
【テクノデジタルのインフラサービス】
当社では、多数のサービスの開発実績を活かし、
アプリケーションのパフォーマンスを最大限に引き出すインフラ設計・構築を行います。
AWSなどへのクラウド移行、既存インフラの監視・運用保守も承りますので、ぜひご相談ください。
詳細は下記ページをご覧ください。
最近の記事
タグ検索