2024.04.18
IaCのいいところ・つらいところ勉強会
2021.03.16
開発環境・ツールパスワード管理ツール Bitwarden をセルフホスティングしている場合に、ユーザーとして利用するまでのイメージ

JTです。パスワード管理ツール Bitwarden をセルフホスティングしている場合に、ユーザーとして利用するまでのイメージを示します。
Bitwardenのサーバがセルフホスティング環境で稼働しており、https://example.comなどで公開されている状態
1)アカウントの作成
Bitwardenセルフホスティング環境のURLに接続し、ログイン画面の[アカウントの作成]を押下

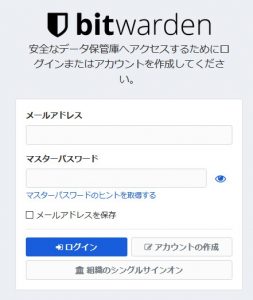
2)アカウントの作成画面で
– メールアドレス
– 名前
– マスターパスワード
を設定します

3)再度ログイン画面が開くので、上記で作成したメールアドレス・マスターパスワードで[ログイン]できることを確認してください
4)初期画面
– [メールアドレスを確認]よりメールを送信し、メール認証を行います
– 組織については今回は触れません(セルフホスティング版は有料プランを契約すると組織間でのID共有機能利用できるようになります)
5)ID/PWアイテムを追加します
保管庫-[+アイテムの追加]よりアイテムを追加していきます。
※実際は、この後導入するデスクトップクライアントやブラウザのプラグインから情報を追加していくことが多いと思いますが、最初にセルフホスティングのURLでアカウント/アイテムを作成しておくことで、ASPサービスへの誤登録の可能性を減らす狙いがあったり……

6)各種クライアントのダウンロードとインストール
デスクトップ/ブラウザ/モバイルOS向けなどが以下から取得可能です
https://bitwarden.com/download/
以下FireFoxプラグインを例に説明します。プラグインを導入したら、最初にセルフホスティング環境のURLを指定します。
プラグインアイコン→bitwardenダイアログ→左上の歯車マーク→セルフホスティング環境サーバーURLを設定します
先に登録したアカウントのID/マスタパスワードでログインします
登録済みのURLがある場合、プラグインアイコンに候補があることが表示されますので、 アイコンより候補一覧→該当の情報を選択すると、自動的にID/PWが設定されます。
アイコンより候補一覧→該当の情報を選択すると、自動的にID/PWが設定されます。
便利!
ブラウザプラグインによる、ID/PWの形式以外の複数項目に対する自動入力を行いたい場合、カスタムフィールドを利用します
以下、AWSのマネージドコンソールへのログインの例
1)ブラウザの開発ツール([F12])などを利用し、ページのソースから入力フィールド名を取得
アカウント:account
ユーザー名:username
パスワード:password
2)取得したフィールド名をカスタムフィールドに設定
上記の場合、usernameとpqsswordはデフォルトの項目で対応できるため、追加となる「account」の値をカスタムフィールドに設定するとよい
[+新規カスタムフィールド]
名前:account
値:アカウント ID (12 桁) またはアカウントエイリアスの値
【記事への感想募集中!】
記事への感想・ご意見がありましたら、ぜひフォームからご投稿ください!【テクノデジタルではエンジニア/デザイナーを積極採用中です!】
下記項目に1つでも当てはまる方は是非、詳細ページへ!Qangaroo(カンガルー)
【テクノデジタルのインフラサービス】
当社では、多数のサービスの開発実績を活かし、
アプリケーションのパフォーマンスを最大限に引き出すインフラ設計・構築を行います。
AWSなどへのクラウド移行、既存インフラの監視・運用保守も承りますので、ぜひご相談ください。
詳細は下記ページをご覧ください。
最近の記事
タグ検索